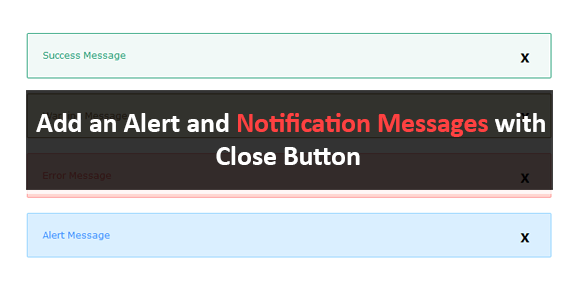
Hi, today with a new article about How To Add an Alert and Notification Messages with Close Button for Blogger or Website, These messages, which always give special brilliance to your subject, help you to attract the visitor's attention...let me show you a preview of this notifications :
So if you like it and you want to add them in your website just follow this steps :
Step 1 : search for </head> tag and copy paste the code bellow before it
<style>
.widgets4free-message{position:relative;display:block;background-color:#FAFAFA;padding:20px;margin:20px 0;-webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;color:#2f3239;border:1px solid;text-align:left;} .widgets4free-message p{margin:0!important;padding:0;line-height:22px;font-size:13px;color:#2f3239} .widgets4free-message span{font-size:14px!important;} .widgets4free-message i{font-size:16px;line-height:20px} .widgets4free-message.success{background-color:#f1f9f7;border-color:#1d9d74;color:#1d9d74} .widgets4free-message.success span {color:#1d9d74} .widgets4free-message.success a{color:#000;text-decoration:none;font-weight:bold;font-family:tahoma;text-align:right;} .widgets4free-message.alert{background-color:#DAEFFF;border-color:#8ED2FF;color:#378FFF} .widgets4free-message.alert a,.widgets4free-message.alert span{color:#378FFF} .widgets4free-message.warning{background-color:#fcf8e3;border-color:#8a6d3b;color:#8a6d3b} .widgets4free-message.warning a,.widgets4free-message.warning span{color:#8a6d3b} .widgets4free-message.error{background-color:#FFD7D2;border-color:#FF9494;color:#F55D5D} .widgets4free-message.error a,.widgets4free-message.error span{color:#F55D5D} #msgclose {display: inline-block; float: right;color:#000;border: 0 none;border-radius: 0;cursor: pointer;font-size:16px;font-family:tahoma;font-weight:bold;background:transparent;transition:all .5s;} #msgclose:hover{color:red;transition:all .5s;} .msu{background:#f1f9f7;} .malert{background:#DAEFFF;} .mwar{background:#fcf8e3;} .merror{background:#FFD7D2;}
</style>
Step 2 : Click Save Template
Step 3 :In the right place, copy paste the selected notification message code from the list bellow
Success Notification
Success MessageX
<div id="widgets4free-success" class="widgets4free-message success">
Success Message<button id="msgclose" class="msu" type="button" onclick="
{document.getElementById('widgets4free-success') .style.display='none'}">X</button></div>
Warning Notification
<div id="widgets4free-warning" class="widgets4free-message warning">
Warning Message<button id="msgclose" class="msu" type="button" onclick="
{document.getElementById('widgets4free-warning') .style.display='none'}">X</button></div>
Error Notification
<div id="widgets4free-error" class="widgets4free-message error">
Error Message<button id="msgclose" class="msu" type="button" onclick="
{document.getElementById('widgets4free-error') .style.display='none'}">X</button></div>
Alert Notification
<div id="widgets4free-alert" class="widgets4free-message alert">
Alert Message<button id="msgclose" class="msu" type="button" onclick="
{document.getElementById('widgets4free-alert') .style.display='none'}">X</button></div>
Change The ('Success Notification','Error Notification','Warning Notification','Alert Notification') with your Text.
That's all, i wish that you like this post *_*.